Мод добавляет в сообщениях специальную, невидимую для всех, область для размещения в ней заметок модераторов, которые видят и могут размещать только те, кому даны на это ТОЛЬКО (!!!) глобальные права.
Форумных прав нет!!! Можно дать право видеть заметки обычным пользователям. Но видеть тогда они будут заметки полностью все и во всех сообщениях всех модераторов.
Новое поле с Заметками модераторов можно заполнять и при создании новых тем.
От автора: (буквально от автопереводчика) ...
Возможности:
Данный мод добавляет поле ввода для пользователей с модераторскими правами разрешения на добавление сообщений пользователям сообщения, которое будет отображаться в специальном поле.
Эти сообщения не могут быть изменены пользователями без права модератора. Однако, вы можете установить, могут ли они читать их или нет.
 • 046 Moderator Messages - невидимые заметки модеров •
• 046 Moderator Messages - невидимые заметки модеров • 
Мод создает в сообщениях специальную форму
Сообщений: 16
• Страница 2 из 2 • 1, 2
При создании темы о модах для двигателя форумов phpBB ветки до версии 3.0.14 название темы должно начинаться с названия мода на английском, без указания версии, затем тире, затем короткое название мода на русском с маленькой буквы. Создание тем не о модах в данном подфоруме запрещено. Посторонние темы о двиге и посторонних проблемах для ветки до версии 3.0.14 в соседнем подфоруме.

 046 Moderator Messages - невидимые заметки модеров
046 Moderator Messages - невидимые заметки модеров
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 046 Moderator Messages - невидимые заметки модеров
046 Moderator Messages - невидимые заметки модеров
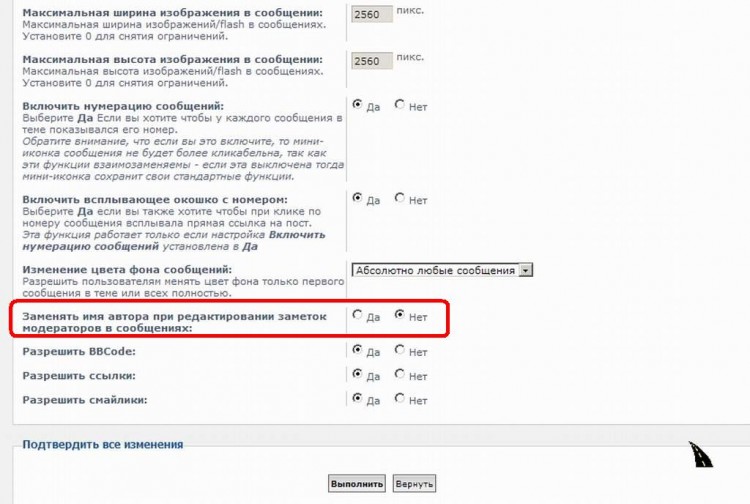
Вот как выглядит единственная настройка в админке -
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 046 Moderator Messages - невидимые заметки модеров
046 Moderator Messages - невидимые заметки модеров
Предпоследняя версия от автора -
Перевод предпоследней версии от автора от Pthelovod -
Перевод предпоследней версии от автора от Pthelovod -
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP 1152 x 864
1152 x 864
 046 Moderator Messages - невидимые заметки модеров
046 Moderator Messages - невидимые заметки модеров
Последняя версия от автора с переводом от Pthelovod -
(Кажись без различных фиксов ошибок)
(Кажись без различных фиксов ошибок)
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 046 Moderator Messages - невидимые заметки модеров
046 Moderator Messages - невидимые заметки модеров
Последняя версия мода, но с файлами именно от этого стиля форума
ПОМНИТЕ!!!!
Скачивая и устанавливая вариант мода с файлами от этого форума вы рискуете!!!
Не имея знаний в вопросах правки и исправления глюков делать это не стоит!
1. Я не могу помнить всех нюансов и правок в моде и доработок его работы!
2. Обычно все файлы мода у меня тут максимально оптимизированы.
3. Переводы адаптированы именно под данный форум с правилами под "тошноту".
4. Файлы стиля имеют CSS классы, которые могут не подходить к классам ваших стилей.
ПОМНИТЕ!!!!
Скачивая и устанавливая вариант мода с файлами от этого форума вы рискуете!!!
Не имея знаний в вопросах правки и исправления глюков делать это не стоит!
1. Я не могу помнить всех нюансов и правок в моде и доработок его работы!
2. Обычно все файлы мода у меня тут максимально оптимизированы.
3. Переводы адаптированы именно под данный форум с правилами под "тошноту".
4. Файлы стиля имеют CSS классы, которые могут не подходить к классам ваших стилей.
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 046 Moderator Messages - невидимые заметки модеров
046 Moderator Messages - невидимые заметки модеров
Инструкция для
Для начала скачиваем файлы для стиля
и закачиваем их в соответствующую папку.
subsilver2 от BenDeen :Для начала скачиваем файлы для стиля
subsilver2:и закачиваем их в соответствующую папку.
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 046 Moderator Messages - невидимые заметки модеров
046 Moderator Messages - невидимые заметки модеров
Сама инструкция -
Открываем
С новой строки добавляем:
Открываем
С новой строки добавляем:
Открываем
В этой же строке добавляем ПЕРЕД найденным:
а ПОСЛЕ найденного с новой строки добавляем:
Открываем s
Добавляем ПЕРЕД найденным в той же строке:
а ПОСЛЕ найденного добавляем с новой строки:
Открываем s
в этой же строке ПЕРЕД найденным добавляем:
Далее в этом же файле находим:
Добавляем с новой строки после найденного:
Открываем
В этой же строке ПЕРЕД найденным добавляем:
Открываем
Добавляем ПЕРЕД найденным:
а ПОСЛЕ найденного добавляем:
Открываем
Так же в теме стиля находим:
И заменяем на:
Чистим кэш и радуемся!
Открываем
styles/subsilver2/imageset/imageset.cfg и находим:- Код: выделить все
img_icon_topic_unapproved = icon_topic_unapproved.gif*18*19
С новой строки добавляем:
- Код: выделить все
# moderator message
img_icon_moderator_message = icon_moderator_message.png*15*16
img_icon_moderator_messages = icon_moderator_messages.png*15*16
Открываем
styles/subsilver2/template/posting_body.html и находим:- Код: выделить все
<!-- IF S_BBCODE_ALLOWED -->
<td width="80" align="center" valign="top">
<script type="text/javascript">
// <![CDATA[
colorPalette('v', 7, 6)
// ]]>
</script>
</td>
<!-- ENDIF -->
</tr>
С новой строки добавляем:
- Код: выделить все
<tr><td><!-- IF S_POST_MODERATION -->
<label>{L_POST_MODERATION}:</label><br />
<textarea name="post_moderation" id="post_moderation" rows="4" cols="76" style="height: 5em" class="inputbox"<!-- IF S_POST_MODERATION_INVITE --> onfocus="if(this.value==this.defaultValue)this.value='';" onblur="if(this.value == '')this.value=this.defaultValue;"<!-- ENDIF -->><!-- IF S_POST_MODERATION_INVITE -->{L_POST_MODERATION_INVITE}<!-- ELSE -->{POST_MODERATION}<!-- ENDIF --></textarea>
<!-- ENDIF --></td></tr>
Открываем
styles/subsilver2/template/posting_preview.html и находим:- Код: выделить все
<div class="postbody">{PREVIEW_MESSAGE}</div>
В этой же строке добавляем ПЕРЕД найденным:
- Код: выделить все
<!-- IF PREVIEW_MESSAGE -->
а ПОСЛЕ найденного с новой строки добавляем:
- Код: выделить все
<!-- ENDIF -->
<!-- IF POST_MODERATION_MESSAGE -->
<div class="mm">
<p><span>{L_POST_MODERATION_AUTHOR} {POST_MODERATION_AUTHOR}</span><!-- IF POST_MODERATION_DATE --> » {POST_MODERATION_DATE}<!-- ENDIF --></p>
<hr />
<p>{POST_MODERATION_MESSAGE}</p>
</div>
<!-- ENDIF -->
Открываем s
tyles/subsilver2/template/posting_topic_review.html и находим:- Код: выделить все
<div class="postbody">{topic_review_row.MESSAGE}</div>
Добавляем ПЕРЕД найденным в той же строке:
- Код: выделить все
<!-- IF topic_review_row.MESSAGE -->
а ПОСЛЕ найденного добавляем с новой строки:
- Код: выделить все
<!-- ENDIF -->
<!-- IF topic_review_row.POST_MODERATION_MESSAGE -->
<div class="mm">
<p><span>{L_POST_MODERATION_AUTHOR} {topic_review_row.POST_MODERATION_AUTHOR}</span><!-- IF topic_review_row.POST_MODERATION_DATE --> » {topic_review_row.POST_MODERATION_DATE}<!-- ENDIF --></p>
<hr />
<p>{topic_review_row.POST_MODERATION_MESSAGE}</p>
</div>
<!-- ENDIF -->
Открываем s
tyles/subsilver2/template/search_results.htmlи находим два одинаковых:- Код: выделить все
<!-- IF searchresults.S_UNREAD_TOPIC -->
в этой же строке ПЕРЕД найденным добавляем:
- Код: выделить все
<!-- IF searchresults.I_POST_MODERATION --><span class="mm-icon">{searchresults.I_POST_MODERATION}</span><!-- ENDIF -->
Далее в этом же файле находим:
- Код: выделить все
<td class="postbody">{searchresults.MESSAGE}</td>
Добавляем с новой строки после найденного:
- Код: выделить все
<!-- IF searchresults.POST_MODERATION_MESSAGE -->
<div class="mm">
<p><span>{L_POST_MODERATION_AUTHOR} {searchresults.POST_MODERATION_AUTHOR}</span><!-- IF searchresults.POST_MODERATION_DATE --> » {searchresults.POST_MODERATION_DATE}<!-- ENDIF --></p>
<hr />
<p>{searchresults.POST_MODERATION_MESSAGE}</p>
</div>
<!-- ENDIF -->
Открываем
styles/subsilver2/template/viewforum_body.htmlи находим всего 3 таких:- Код: выделить все
<!-- IF topicrow.S_UNREAD_TOPIC -->
В этой же строке ПЕРЕД найденным добавляем:
- Код: выделить все
<!-- IF topicrow.I_POST_MODERATION --><span class="mm-icon">{topicrow.I_POST_MODERATION}</span><!-- ENDIF -->
Открываем
styles/subsilver2/template/viewtopic_body.html и находим:- Код: выделить все
<div class="postbody">{postrow.MESSAGE}</div>
Добавляем ПЕРЕД найденным:
- Код: выделить все
<!-- IF postrow.MESSAGE -->
а ПОСЛЕ найденного добавляем:
- Код: выделить все
<!-- ENDIF -->
<!-- IF postrow.POST_MODERATION_MESSAGE -->
<div class="mm">
<a class="delete-icon" href="{postrow.POST_MODERATION_DELETE}" title="{L_POST_MODERATION_REMOVE}"><span>{L_POST_MODERATION_REMOVE}</span></a>
<p><span>{L_POST_MODERATION_AUTHOR} {postrow.POST_MODERATION_AUTHOR}</span><!-- IF postrow.POST_MODERATION_DATE --> » {postrow.POST_MODERATION_DATE}<!-- ENDIF --></p>
<hr />
<p>{postrow.POST_MODERATION_MESSAGE}</p>
</div>
<!-- ENDIF -->
Открываем
styles/subsilver2/theme/stylesheet.css и в самый низ добавляем:- Код: выделить все
.mm-icon img {
vertical-align: bottom;
margin-right: 2px;
}
.mm {
background: #ffe1e1 url("{T_THEME_PATH}/images/mm_bg.png") no-repeat 5px 0.3em;
margin-top: 1.2em;
padding: 4px 4px 5px;
position: relative;
border: 1px solid #FFB4B4;
border-radius: 5px;
box-shadow: 1px 1px 2px #EFD3D3;
}
.mm p {
margin: 0;
padding-left: 30px;
}
.mm span {
font-weight: bold;
}
.mm hr {
border-top: 1px dotted pink;
}
*:first-child+html .mm hr {
margin-top: 0;
}
.mm a.delete-icon {
display: block;
width: {IMG_ICON_POST_DELETE_WIDTH}px;
height: {IMG_ICON_POST_DELETE_HEIGHT}px;
position: absolute;
right: 2px;
top: 2px;
}
.mm a.delete-icon:hover {
background-position: 0 100%;
}
.delete-icon span {
display: block;
text-indent: -999em;
}
.mm hr+p {
line-height: 1.8em;
padding-left: 0;
}
Так же в теме стиля находим:
- Код: выделить все
p {
font-size: 1.1em;
}
И заменяем на:
- Код: выделить все
p {
font-size: 1.3em;
}
Чистим кэш и радуемся!
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
Сообщений: 16
• Страница 2 из 2 • 1, 2
Вернуться в 450 модов движка форумов phpBB (до версии 3.0.14)
 • Блок вывода аналогичных по названию других тем нашего форума •
• Блок вывода аналогичных по названию других тем нашего форума • 
-
-
356 Parse Text v1.0.1 - автозамена слов в сообщениях
Разместил Александр Лешванов в форуме 450 модов движка форумов phpBB (до версии 3.0.14) - 2
- 303
-
Последнее сообщение написал(а)
Александр Лешванов 04 июл 2021, 12:03
04 июл 2021, 12:03
-
356 Parse Text v1.0.1 - автозамена слов в сообщениях
-
-
Ликбез Orfo Switcher слежение за ошибками в тексте
Разместил Виктор Уткин в форуме Компьютер, комплектующие, утилиты, игры, новости - 9
- 1061
-
Последнее сообщение написал(а)
Info 07 янв 2016, 11:15
07 янв 2016, 11:15
-
Ликбез Orfo Switcher слежение за ошибками в тексте
-
-
155 Search Users Posts In Viewtopic - поиск постов юзера
Разместил Александр Лешванов в форуме 450 модов движка форумов phpBB (до версии 3.0.14) - 3
- 532
-
Последнее сообщение написал(а)
Александр Лешванов 21 авг 2016, 13:21
21 авг 2016, 13:21
-
155 Search Users Posts In Viewtopic - поиск постов юзера
• Часовой пояс: UTC + 3 часа • Стиль на основе phpBB ® Forum Software © phpBB Group • Pthelovod • v 3.0.14 • Поддержки у этой версии уже нет •
• Удалить cookies • Любой материал нашего форума является свободно распространяемым. Ограничений на использование нет • Удалить cookies •
• Администрация форума по закону не несет никакой ответственности за материал, размещенный на площадке форума в его темах и сообщениях •
• Нашему Форуму уже 13 лет! Мы существуем на зло всем нашим врагам и недоброжелателям и знаем что востребованность форума не прекратима •
• Нажав на эту строку влетаем в блок модификаций •
• Удалить cookies • Любой материал нашего форума является свободно распространяемым. Ограничений на использование нет • Удалить cookies •
• Администрация форума по закону не несет никакой ответственности за материал, размещенный на площадке форума в его темах и сообщениях •
• Нашему Форуму уже 13 лет! Мы существуем на зло всем нашим врагам и недоброжелателям и знаем что востребованность форума не прекратима •
• Нажав на эту строку влетаем в блок модификаций •