ДУБЛЕЖ 1-го СООБЩЕНИЯ First Post On Every Page
ЭТОТ МОД делает самое первое сообщения во всех темах, первым на всех страницах данной темы, не зависимо от количества страниц в этой теме. Это сделано для того, что бы просматривая другие страницы всей темы, не забывалось то , о чем создана данная тема. Этим самых предотвращается посторонний флуд в темах.
Последняя версия 1.2.3
 • 175 First Post On Every Page - дублеж первого поста •
• 175 First Post On Every Page - дублеж первого поста • 
Первым на всех страницах данной темы
Сообщений: 13
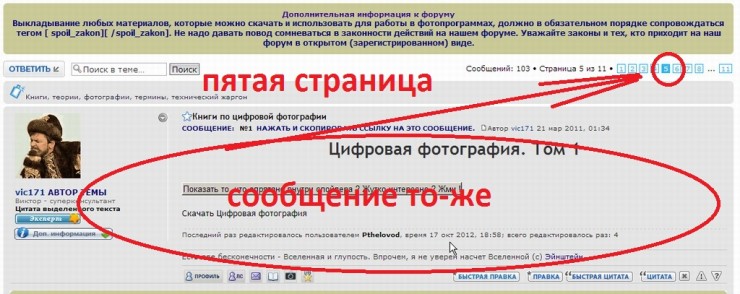
• Страница 1 из 2 • 1, 2
При создании темы о модах для двигателя форумов phpBB ветки до версии 3.0.14 название темы должно начинаться с названия мода на английском, без указания версии, затем тире, затем короткое название мода на русском с маленькой буквы. Создание тем не о модах в данном подфоруме запрещено. Посторонние темы о двиге и посторонних проблемах для ветки до версии 3.0.14 в соседнем подфоруме.

 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP 1152 x 864
1152 x 864
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
При создании новых тем рекомендуется делать первое сообщение коротким, вступительным...
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
От автора rxu -
После установки мода необходимо выполнить также следующую инструкцию (для снижения нагрузки на базу данных):
Open:
Find:
Replace to:
После установки мода необходимо выполнить также следующую инструкцию (для снижения нагрузки на базу данных):
Open:
viewtopic.phpFind:
- Код: выделить все
$post_list[$i] = $topic_data['topic_first_post_id'] ;
Replace to:
- Код: выделить все
$post_list[$i] = (int) $topic_data['topic_first_post_id'] ;
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
От автора rxu -
Исправление ошибки с отображением информации о редактировании сообщения при закрепленном первом сообщении.
OPEN
FIND
REPLACE WITH
FIND
AFTER, ADD
Исправление ошибки с отображением информации о редактировании сообщения при закрепленном первом сообщении.
OPEN
viewtopic.phpFIND
- Код: выделить все
// First post on every page
// Show first post on every page if needed
if($topic_data['topic_first_post_show'] && ( $start != 0))
{
$i = 0;
$post_list[$i] = $topic_data['topic_first_post_id'] ;
$i = ($store_reverse) ? $sql_limit : $i+1;
}
REPLACE WITH
- Код: выделить все
// First post on every page
// Show first post on every page if needed
// For the case the user is trying to reach the first half of the topic
if ($topic_data['topic_first_post_show'] && ($start != 0))
{
if (!$store_reverse)
{
$post_list[$i] = $topic_data['topic_first_post_id'];
}
$i++;
}
FIND
- Код: выделить все
while ($row = $db->sql_fetchrow($result))
{
$post_list[$i] = $row['post_id'];
($store_reverse) ? $i-- : $i++;
}
$db->sql_freeresult($result);
AFTER, ADD
- Код: выделить все
// First post on every page
// Show first post on every page if needed
// For the case the user is trying to reach the second half of the topic
if ($topic_data['topic_first_post_show'] && ($start != 0) && $store_reverse)
{
$post_list[$i] = $topic_data['topic_first_post_id'];
}
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
От автора rxu -
Как сделать чтобы по умолчанию закреплялся первый пост всегда?
Открыть:
Найти:
Заменить кодом:
Как сделать чтобы по умолчанию закреплялся первый пост всегда?
Открыть:
posting.phpНайти:
- Код: выделить все
$post_data['topic_first_post_show'] = (isset($post_data['topic_first_post_show'])) ? $post_data['topic_first_post_show'] : 0;
Заменить кодом:
- Код: выделить все
$post_data['topic_first_post_show'] = (isset($post_data['topic_first_post_show'])) ? $post_data['topic_first_post_show'] : 1;
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
От автора с61 -
Что на мой взгляд не хватает в этом моде, так это пометки первого поста: "закреплён", чтобы пользователь легко мог это видеть. Или я плохо искал в этой теме?))
Предлагаются следующие дополнения (ниже - пример для стиля Artodia Deluxe,чтобы был понятен принцип):
В
добавить после:
В
заменить на:
затем найти:
и заменить на:
Залить прилагаемый файл
Что на мой взгляд не хватает в этом моде, так это пометки первого поста: "закреплён", чтобы пользователь легко мог это видеть. Или я плохо искал в этой теме?))
Предлагаются следующие дополнения (ниже - пример для стиля Artodia Deluxe,чтобы был понятен принцип):
В
viewtopic.php найти:- Код: выделить все
'S_TOPIC_POSTER' => ($topic_data['topic_poster'] == $poster_id) ? true : false,
добавить после:
- Код: выделить все
'S_STICKY_POST' => ($topic_data['topic_first_post_show'] && ($topic_data['topic_first_post_id'] == $row['post_id'])) ? true : false,
В
viewtopic_body.html (пример - стиль Artodia Deluxe) найти:- Код: выделить все
<h3 <!-- IF postrow.S_FIRST_ROW -->class="first"<!-- ENDIF -->><!-- IF postrow.POST_ICON_IMG --><img src="{T_ICONS_PATH}{postrow.POST_ICON_IMG}" width="{postrow.POST_ICON_IMG_WIDTH}" height="{postrow.POST_ICON_IMG_HEIGHT}" alt="" /> <!-- ENDIF --><a href="#p{postrow.POST_ID}">{postrow.POST_SUBJECT}</a></h3>
заменить на:
- Код: выделить все
<h3 <!-- IF postrow.S_FIRST_ROW -->class="first"<!-- ENDIF -->><!-- IF postrow.S_STICKY_POST --><img src="images/sticky_gray.gif" alt="" /> <!-- ENDIF --><!-- IF postrow.POST_ICON_IMG --><img src="{T_ICONS_PATH}{postrow.POST_ICON_IMG}" width="{postrow.POST_ICON_IMG_WIDTH}" height="{postrow.POST_ICON_IMG_HEIGHT}" alt="" /> <!-- ENDIF --><a href="#p{postrow.POST_ID}">{postrow.POST_SUBJECT}</a></h3>
затем найти:
- Код: выделить все
<div class="back2top"><a href="#page-body" class="top" title="{L_BACK_TO_TOP}">{L_BACK_TO_TOP}</a></div>
и заменить на:
- Код: выделить все
<!-- IF postrow.S_STICKY_POST -->
<div style="clear:both;"><img src="images/sticky_gray.gif" alt="" align="left"/><img src="images/sticky_gray.gif" alt="" align="right" /></div>
<!-- ELSE -->
<div class="back2top"><a href="#page-body" class="top" title="{L_BACK_TO_TOP}">{L_BACK_TO_TOP}</a></div>
<!-- ENDIF -->
Залить прилагаемый файл
sticky_gray.gif в/imagesNIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
Еще варианты отделения первого поста от остальных -
Вариант 1 -
Открыть:
Найти:
Добавить перед:
Вариант 2 -
Открыть:
Найти:
Добавить после:
Открыть:
Найти:
В строке найти:
Найденную часть строке заменить на:
Найти:
Добавить после:
Вариант 3 -
Открыть:
Найти:
Заменить на:
Найти:
Заменить на:
Вариант 4 -
Найти:
Заменить на:
Найти:
Добавить перед:
Загрузить все измененные файлы на сервер с заменой.
Вариант 1 -
Открыть:
viewtopic_body.htmlНайти:
- Код: выделить все
<!-- END postrow -->
Добавить перед:
- Код: выделить все
<!-- IF postrow.S_FIRST_ROW -->
<div class="post bg2">
<div class="inner" style="text-align: center;"><span class="corners-top"><span></span></span>
<span class="corners-bottom"><span></span></span></div>
</div>
<hr class="divider" />
<!-- ENDIF -->
Вариант 2 -
Открыть:
viewtopic.phpНайти:
- Код: выделить все
'U_TOPIC' => "{$server_path}viewtopic.$phpEx?f=$forum_id&t=$topic_id",
Добавить после:
- Код: выделить все
'S_TOPIC_FIRST_POST_SHOW' => ($topic_data['topic_first_post_show'] == 1) ? true : false,
Открыть:
styles/prosilver/template/viewtopic_body.htmlНайти:
- Код: выделить все
<div id="p{postrow.POST_ID}" class="post
В строке найти:
- Код: выделить все
<!-- IF postrow.S_ROW_COUNT is odd -->
Найденную часть строке заменить на:
- Код: выделить все
<!-- IF S_TOPIC_FIRST_POST_SHOW and postrow.S_ROW_COUNT eq 0 -->bg3<!-- ELSEIF postrow.S_ROW_COUNT is odd -->
Найти:
- Код: выделить все
<hr class="divider" />
Добавить после:
- Код: выделить все
<!-- IF S_TOPIC_FIRST_POST_SHOW and postrow.S_ROW_COUNT eq 0 --><br /><br /><!-- ENDIF -->
Вариант 3 -
Открыть:
styles/subsilver/template/viewtopic_body.htmlНайти:
- Код: выделить все
<!-- IF postrow.S_ROW_COUNT is even --><tr class="row1"><!-- ELSE --><tr class="row2"><!-- ENDIF -->
Заменить на:
- Код: выделить все
<!-- IF S_TOPIC_FIRST_POST_SHOW and postrow.S_ROW_COUNT eq 0 --><tr class="row3"><!-- ELSEIF postrow.S_ROW_COUNT is even --><tr class="row1"><!-- ELSE --><tr class="row2"><!-- ENDIF -->
Найти:
- Код: выделить все
<!-- IF postrow.S_ROW_COUNT is even --><tr class="row1"><!-- ELSE --><tr class="row2"><!-- ENDIF -->
Заменить на:
- Код: выделить все
<!-- IF S_TOPIC_FIRST_POST_SHOW and postrow.S_ROW_COUNT eq 0 --><tr class="row3"><!-- ELSEIF postrow.S_ROW_COUNT is even --><tr class="row1"><!-- ELSE --><tr class="row2"><!-- ENDIF -->
Вариант 4 -
Найти:
- Код: выделить все
<!-- IF postrow.S_ROW_COUNT is even --><tr class="row1"><!-- ELSE --><tr class="row2"><!-- ENDIF -->
Заменить на:
- Код: выделить все
<!-- IF S_TOPIC_FIRST_POST_SHOW and postrow.S_ROW_COUNT eq 0 --><tr class="row3"><!-- ELSEIF postrow.S_ROW_COUNT is even --><tr class="row1"><!-- ELSE --><tr class="row2"><!-- ENDIF -->
Найти:
- Код: выделить все
<!-- END postrow -->
Добавить перед:
- Код: выделить все
<!-- IF S_TOPIC_FIRST_POST_SHOW and postrow.S_ROW_COUNT eq 0 --><br /><br /><!-- ENDIF -->
Загрузить все измененные файлы на сервер с заменой.
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
От автора rxu -
Исправление ошибки с отображением информации о редактировании сообщения при закрепленном первом сообщении.
Открыть:
Найти:
Заменить на:
Найти:
Добавить после:
Исправление ошибки с отображением информации о редактировании сообщения при закрепленном первом сообщении.
Открыть:
viewtopic.phpНайти:
- Код: выделить все
// First post on every page
// Show first post on every page if needed
if($topic_data['topic_first_post_show'] && ( $start != 0))
{
$i = 0;
$post_list[$i] = $topic_data['topic_first_post_id'] ;
$i = ($store_reverse) ? $sql_limit : $i+1;
}
Заменить на:
- Код: выделить все
// First post on every page
// Show first post on every page if needed
// For the case the user is trying to reach the first half of the topic
if ($topic_data['topic_first_post_show'] && ($start != 0))
{
if (!$store_reverse)
{
$post_list[$i] = $topic_data['topic_first_post_id'];
}
$i++;
}
Найти:
- Код: выделить все
while ($row = $db->sql_fetchrow($result))
{
$post_list[$i] = $row['post_id'];
($store_reverse) ? $i-- : $i++;
}
$db->sql_freeresult($result);
Добавить после:
- Код: выделить все
// First post on every page
// Show first post on every page if needed
// For the case the user is trying to reach the second half of the topic
if ($topic_data['topic_first_post_show'] && ($start != 0) && $store_reverse)
{
$post_list[$i] = $topic_data['topic_first_post_id'];
}
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
 175 First Post On Every Page - дублеж первого поста
175 First Post On Every Page - дублеж первого поста
От автора rxu -
Почему отображается
Открыть:
Найти:
Добавить после:
Почему отображается
{ FIRST_POST_SHOW }, а не русское предложение? Открыть:
language/ru/common.phpНайти:
- Код: выделить все
'FIND_USERNAME' => 'Find a member',
Добавить после:
- Код: выделить все
'FIRST_POST_SHOW' => 'Показывать на каждой странице',
NIKON-D90, AF-S 18-105, AF-S 14-24, AF-S 24-70
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group
Фотовидеофорум ; Форум Кировского района ; Форумы Калдина-Клуба ; Форум Japan Navigation Group

- Александр Лешванов
- (можно Николаич)

-

 Google Chrome 31.0.165
Google Chrome 31.0.165 Windows XP
Windows XP
Сообщений: 13
• Страница 1 из 2 • 1, 2
Вернуться в 450 модов движка форумов phpBB (до версии 3.0.14)
 • Блок вывода аналогичных по названию других тем нашего форума •
• Блок вывода аналогичных по названию других тем нашего форума • 
-
-
431 Topics Only Visible by OP v0.8.1 - свою тему видит автор
Разместил Александр Лешванов в форуме 450 модов движка форумов phpBB (до версии 3.0.14) - 3
- 424
-
Последнее сообщение написал(а)
Александр Лешванов 28 фев 2023, 09:48
28 фев 2023, 09:48
-
431 Topics Only Visible by OP v0.8.1 - свою тему видит автор
-
-
Обсуждаем свои новые видеоролики
Разместил Ladimir в форуме Только наши работы с видеомонтажом. Ютуб и прочее - 2
- 304
-
Последнее сообщение написал(а)
Александр Лешванов 20 авг 2023, 11:18
20 авг 2023, 11:18
-
Обсуждаем свои новые видеоролики
-
-
426 Topic Actions Shedule v0.0.1 - перемещение по расписанию
Разместил Александр Лешванов в форуме 450 модов движка форумов phpBB (до версии 3.0.14) - 2
- 424
-
Последнее сообщение написал(а)
Александр Лешванов 28 фев 2023, 07:36
28 фев 2023, 07:36
-
426 Topic Actions Shedule v0.0.1 - перемещение по расписанию
• Часовой пояс: UTC + 3 часа • Стиль на основе phpBB ® Forum Software © phpBB Group • Pthelovod • v 3.0.14 • Поддержки у этой версии уже нет •
• Удалить cookies • Любой материал нашего форума является свободно распространяемым. Ограничений на использование нет • Удалить cookies •
• Администрация форума по закону не несет никакой ответственности за материал, размещенный на площадке форума в его темах и сообщениях •
• Нашему Форуму уже 13 лет! Мы существуем на зло всем нашим врагам и недоброжелателям и знаем что востребованность форума не прекратима •
• Нажав на эту строку влетаем в блок модификаций •
• Удалить cookies • Любой материал нашего форума является свободно распространяемым. Ограничений на использование нет • Удалить cookies •
• Администрация форума по закону не несет никакой ответственности за материал, размещенный на площадке форума в его темах и сообщениях •
• Нашему Форуму уже 13 лет! Мы существуем на зло всем нашим врагам и недоброжелателям и знаем что востребованность форума не прекратима •
• Нажав на эту строку влетаем в блок модификаций •